Como alterar

cores
de textos
selecionados / des
ta-
cados
Esta dica rápida explica
como
mudar as cores da porção
selecionada / destacada do seu site.
Isso pode ser feito adicionando algumas linhas de
códigos CSS em seu site.
Possui um bom suporte para o
navegador e funciona em todos os navegadores
da Web modernos.
Siga as etapas abaixo para alterar as cores de seleção
de texto.
1.Se você estiver usando o Blogger, vá para a página
"Editar HTML".
2. Copie abaixo do código e
cole-o apenas antes da tag :

Como alterar cores
de selecionado / Textos em destaque
Esta dica rápida explica como alterar as cores do selecionado porção / destacado do seu site. Isto pode ser feito adicionando algumas linha de códigos CSS em seu site. Ele tem um bom suporte do navegador e funciona em todos os navegadores modernos. Siga os passos abaixo para alterar as cores de seleção de texto.
1. Se você estiver usando o Blogger, Vá para a página "Editar HTML". 2.Copie o código abaixo e cole-o imediatamente antes da tag |
<Style type = 'text / css'>
/ * Faça branco texto selecionado em um fundo # cc0000 * /
:: - moz-selection {
background: # cc0000;
cor: #ffffff;
}
:: selection {
background: # cc0000;
cor: #ffffff;
}
/ * Faça o texto selecionado dentro de tag code branco sobre um fundo # 333333 * /
código :: - moz-selection {
background: # 333333;
cor: #ffffff;
}
código :: selection {
background: # 333333;
cor: #ffffff;
}
/ * Faça o texto selecionado dentro pré tag branco sobre um fundo # 44ceff * /
pré :: - moz-selection {
background: # 44ceff;
cor: #ffffff;
}
pré :: selection {
background: # 44ceff;
cor: #ffffff;
}
</ Style>
Nota: Você pode mudar acima códigos de cor do hex como você gosta.
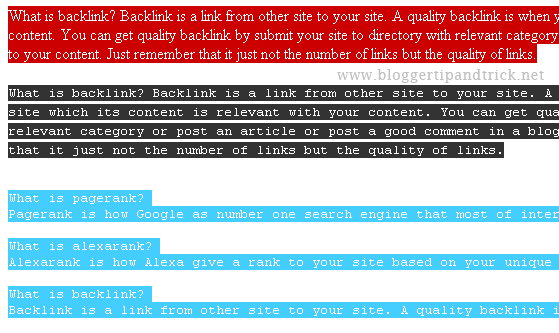
4.Save seu modelo e atualizar seu site. Agora tente selecionar textos. resultado final será parecido com este:

Se você estiver usando WordPress, adicione código acima (sem marcas de estilo) em seu arquivo style.css.
tags: dicas,css,truques
fonte: bloggertipandtrick
 Adicione sua URL no Google, e apareça nas buscas
Adicione sua URL no Google, e apareça nas buscas...











1 Comentários
https://www.youtube.com/user/edilenebrandaodasilv
ResponderExcluirMensagem do formulário de comentário:......mensagens diversificadas...para pessoas que gostam de se comunicar...